5 Tips to Optimize Your Healthcare Organization Website

Have you ever experienced a twinge in your neck, itch in your throat, or another random symptom, and turned to Google for answers? If so, you’re in good company — a whopping one billion searches per day are health-related!
With individuals increasingly turning to search engines to help them understand health issues, user-friendly healthcare websites are more crucial than ever. Consider your healthcare organization’s website — is it a useful resource that serves your community, or is there room for improvement?
If you feel your website could serve visitors more effectively, you might contemplate revamping it or even building a new one. In this guide, we’ll cover the top five best practices to enhance your healthcare organization’s website:
- Optimize the user journey.
- Tell your organization’s story.
- Prioritize accessibility.
- Make your donation and volunteer opportunities easy to find.
- Take a continuous improvement approach.
Optimizing your healthcare organization or hospital’s website design ensures patients and community members can find the information they need quickly. A professionally designed website can help establish your organization as a reputable, trustworthy institution.
1. Optimize the user journey.
Healthcare website visitors search for crucial medical advice, doctors’ names and contact information, a map of your facility, or other must-have information. Often, these visitors are in a rush or feeling stressed, so it’s your job to ensure that your website is easily accessible.
You can improve your website’s user experience by mapping the user journey. The user journey encompasses every step visitors take when they interact with your healthcare website, from when they first arrive on the site to when they click away.
Follow these steps to map user journeys:
- Create audience personas. Dive into your constituent data to understand your audience’s demographics. Then, group individuals based on shared characteristics. For instance, you might create personas for different age groups, such as young, middle-aged, and elderly visitors. Or, you might group website visitors based on their user intent, such as those who are visiting your website to schedule an appointment, find a doctor, or research medical information.
- Assess website analytics. Review your site’s metrics such as time spent on each page, call to action (CTA) click-through rate, bounce rate, and conversion rates for pages such as your donation form or new patient registration page. This lets you know which pages visitors are interested in and which page elements are engaging the most audience members.
- Strategize how to meet users’ needs. Combine information gathered from your user personas with your website analytics to decide how you can meet visitors’ expectations at every step of the user journey. For instance, can you redesign your main menu to highlight your most valuable pages? Should you use buttons and links on your homepage to direct visitors to your internal directory or research library? Think about how you can make each user’s experience more streamlined and convenient.
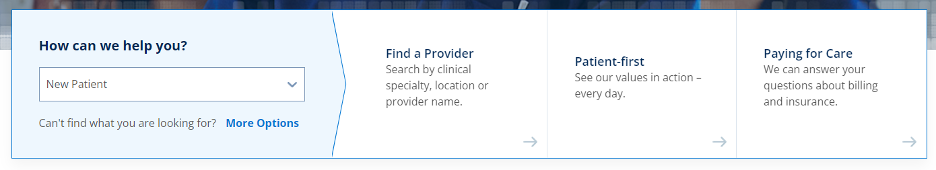
Let’s take a look at how one hospital website provides clear user pathways for its visitors. Northside Hospital, a network of hospitals in Atlanta, offers a convenient series of links on its homepage that appeal to different visitor intentions. Visitors can select whether they are a new or returning patient, doctor, job seeker, current employee, or someone else. The links in the three columns on the right change based on the answer you choose. For example, here’s what appears when you click “New Patient”:

This is an innovative way to reduce clutter and keep your website’s homepage streamlined while providing resources and directions for each type of visitor. Consider your own user pathways and design your site to facilitate a faster transfer of information.
2. Tell your organization’s story.
Kanopi’s healthcare website design guide recommends unifying your site’s design and branding decisions around a core message or story. This can help create a memorable connection with your audience.
For example, ensure your website reflects:
- Your mission and vision
- Your credentials, such as any awards and accreditations your organization has received
- Innovations and research that you’ve contributed to the healthcare sector
Stories compel and inspire support, especially when paired with intriguing visuals like photos and videos.
3. Prioritize accessibility.
An accessible website is usable by everyone, regardless of their age or ability. Accessibility is highly encouraged for all websites, but it’s a requirement for hospital websites.
Hospital websites must comply with accessibility regulations such as Section 508 of the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). These regulations ensure that anyone can quickly and easily access the medical information they need.
To comply with these requirements, your website must follow four guidelines. Your site must be:
- Perceivable: All users should be able to perceive the information on your website. You can boost perception by using sufficient color contrast between the foreground and background, adding alternative text to images and videos, and creating audio descriptions for text when necessary.
- Operable: Anyone should be able to use your website to find the information they need. You can make your website more user-friendly by offering a simple, streamlined navigation menu and using clear and descriptive headers and labels. This ensures that your website is keyboard-navigable.
- Understandable: Your website’s content must be comprehensible to all audience members. Avoid jargon and idioms, use straightforward language, and keep your navigational mechanisms the same across all pages.
- Robust: Your website’s content should be robust enough that assistive technologies can accurately interpret the information. To ensure your website stays robust, get up-to-date on emerging technologies and improve your content to align with innovations.
An accessible website makes health information and access more equitable for all segments of your community. But don’t stop with just the site; patients and caregivers have to fill out numerous healthcare forms, so ensure that any forms that are linked from your site are accessible as well.
4. Make your donation and volunteer opportunities easy to find.
Your healthcare organization is a crucial part of your community, so many people may be inspired to give back, whether with their time or money.
Your organization may accept donations online to support your annual giving campaign, a capital campaign, or other fundraising initiatives. You might also offer opportunities for community members to volunteer with your organization in customer service roles or similar assignments.
Make these opportunities easy to find on your website by following these tips:
- Ensure your donation page and volunteer registration forms are streamlined and mobile-friendly. To help donors move through them quickly, these pages should only ask for necessary information.
- Use strategic calls to action. Incorporate CTAs into your homepage and menu that encourage visitors to “Donate Now” or “Volunteer with Us.”
- Cross-promote giving and volunteering opportunities. Share your giving and volunteer pages via social media and email to drive traffic to your website and promote your engagement opportunities.
With simple online donation and volunteer registration processes, you can provide convenient ways for community members to show their support for your organization. This can help foster stronger bonds with your community members and form long-term relationships that benefit your organization for years to come.
5. Take a continuous improvement approach.
A continuous website improvement approach involves making incremental, ongoing improvements to your website. This approach to web design and development has several advantages, allowing you to:
- Avoid major overhauls, which could consume large amounts of your team’s time, energy, and budget.
- Maintain a consistent website look and feel for visitors, which secures their trust.
- Make website design choices based on hard data, streamlining the decision-making process.
If you ever do need to prepare for a major upgrade or migration, such as migrating to Drupal 10, a continuous improvement approach allows you to keep your data organized and ensure a clean transition.
The steps of a continuous improvement approach include:
- Strategize: In this phase, you’ll create user journey maps, assess your website analytics, and determine your plan for improving the user experience.
- Implement: Your organization puts its plans into action by making small changes to website pages over an extended period, perhaps focusing on one section at a time, or on the most critical pages
- Iterate: You’ll assess the effectiveness of the changes using your website analytics tool. Then, you’ll adjust your strategy based on your findings.
A continuous improvement approach allows healthcare organizations to make regular updates to help their websites maintain value long-term without confusing visitors with sudden changes.
These tips will help optimize your healthcare organization’s website to serve as a community resource, patient engagement platform, and fundraising tool.
If you need help at any step of the process, reach out to a web development firm for assistance. These professionals will ensure you’re using the best practices when it comes to accessibility, user experience, search engine optimization, and continuous improvement.
This blog has been updated from its original September 2022 version.
 Free Resource
Free Resource

